Best Tool for UX Prototyping in 2021
As per IDEO, ‘If a picture is worth a thousand words, a ux prototype is worth a 1000 meetings.’ The goal of a ux prototype is to test the flow of a design solution and gather feedback on it, (from both internal and external parties) before constructing the final product. UX prototyping assists in testing and building great products while preserving the overall design consistency. There is no single right way to construct a ux prototype. However, you can increase your chances of getting the right ux prototype by choosing a good ux prototyping tool.
The Best Tool for Rapid Prototype UX
Mockitt is a modern rapid prototyping ux tool that welcomes beginners with open arms. Mockitt has an extremely intuitive and simple interface. The tool is easy to use and offers the capability to simply drag and drop the widgets, and a beginner can finish a prototype rapidly in 10 minutes. When it comes to choosing a cost effective ux prototyping tool, Mockitt should be your obvious choice. You can get started at absolutely no cost for your first 3 projects. Mockitt is supported on Windows, Mac and Ubuntu. You can also use the online version by simply firing up any popular browser.
Mockitt is increasingly gaining popularity and many designers have produced a ux prototype in less than 10 minutes. The speed can also be attributed to the 500+ libraries of icons, components, screens and templates; with continuous publishing from users.
All your historical changes are available in one place and you can retrospect them at any time. Mockitt also makes collaboration efficient by allowing multiple users to create versions and manage them as a team. Mockitt version control focusses on continuous creation, none of your ideas are wasted and product iterations are a lot more seamless and clearer. Mockitt is a cloud-based ux prototyping platform which lets you test, share, and gather feedback quickly while saving data. Therefore, it is a tool that you would like to start using not just for visual design but also while testing ideas and concepts during your rapid prototyping iterations.

How to Prototype UX Design
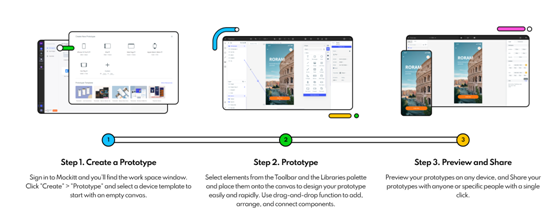
If you want to kick start your journey of ux prototyping with Wondershare Mockitt, follow the steps below-
- Head to the Mockitt Website and register yourself.
- Once you’re completed with all of that and signed in, you’ll be greeted with a screen with two options. The first pick is to create a blank project, and the second is creating a project from demos. As a beginner, it is recommended you start from a blank project, so you can get used to all attributed of the ux prototyping tool.
- Next, you have the option of selecting which platform you want to develop for. You can develop the projects for mobiles, tablets, webpages, and even smartwatches. You can select which version of the platform that you want to develop for, which also tells you about the dimensions you’ll be working with.
- With your blank slate in front of you, you will have your screen number (the specific page you’re working on) on the left and your widgets on your right. You must get familiar with all those widgets to kickstart your prototyping constructing endeavors.
- On the left side, the screen that you’re working on is shown. On the right, you can see the different widgets for designing, and the ones you’ll be putting on the canvas.
- Further on the right screen, there are details about the widgets that you can change and lookup. They concern the size of the widget, the color, the fonts, etc.
- Select the widget you’re looking for and drag it to the canvas. If there is a specific widget that you need, and you can’t find it, then you can just search it up in the widgets bar. It’s much easier than going through tons and tons of widgets only to find the one you’re looking for.
- You can edit the widgets on the furthest right menu. You can change the alignment, size, color, etc. for your editing needs.
- Apart from the basic design of the prototype, you can also work on dynamic widgets to attain high fidelity. From the sidebar, you can add links, notes, and manage its asset library. There are also provisions to add an audio or video file to your iOS/Android app prototype. You can also include Google Sheets, animations, and work on a dynamic navigation bar as well.
- Finally, if you want to preview your prototype on your PC, just click on “Preview” and then interact with your prototype. If you want to preview on mobile, click the “Share” button to get both the project link and QR code. Visit this link using your mobile’s browser or scan the QR code to preview your prototype.
- If you want, you can import designs from Sketch directly or export your iOS/Android app prototype in formats like PNG, HTML, or SVG. It also lets us collaborate with others and share our projects via links or QR codes.
Differences between UI and UX Prototype
UI prototype is a graphic structure of a website or app containing the content and elements. Just like the blueprint of a building, to make it become a skyscraper needs many works and participants to be involved in. When users interact with GUI, they go through a series of pages or screens. Those pages/screens contain static elements (such as text sections) and active elements (such as buttons and other interactive controls).
UX prototyping targets the experience that a person has as they interact with a product. The UI prototype is more concerned with the visual properties of design as well as the overall feel it conveys. But without great UX, even the most beautifully designed UI will cause bad user experience. UX prototyping is a human-first way of designing products. UX designers are responsible for analyzing the target audience’s needs and ensuring that the company creates products that meet those needs. UX design is a multidisciplinary field where UX designers can be involved in different areas of product development such as product research, ideation, prototyping, testing. UX designers prefer to improve the fidelity of wireframes to enhance the importance of user interface at some aspects and display the rationality of interaction between fast test and the visual elements.